Две дороги – один путь
Детская книжка
На прошлой неделе знакомые ребята попросили помочь им с функционалом каталога сайтов. Каталог как каталог, но движок у них самописный и для красоты захотелось им иметь для каждого сайта картинку – как он выглядит в
реальном браузере.
Понятно, что кнопка “Print Screen” тут не годится – сайтов много, и все должно работать на автомате. В принципе, я вижу два варианта решения этой задачи. Первый и самый очевидный – не изобретать велосипед, а использовать уже готовые онлайн-сервисы, предоставляющие готовые скриншоты сайтов.
Действительно, картинки сайтов нужны многим вебмастерам (для каталогов, сервисов закладок, украшения PPC фидов и т.п.), а спрос всегда рождает предложение. Соответственно, в сети есть несколько профессиональных сервисов, предоставляющих картинки сайтов на коммерческой основе и бесплатно в ограниченном объеме.
Вот сводная таблица онлайн сервисов, предоставляющих скриншоты сайтов в автоматическом режиме и с помощью API:
| Сервис | Бесплатно в месяц | Цена за 1000 скриншотов | Размеры скриншотов |
|---|---|---|---|
| Alexa Site Thumbnail Service | 0 | $0.20 | 111×82 201×147 |
| Thumbshоts.com | для сайтов из DMOZ | $0.17 | 60×45 480×360 |
| Thmbnl | 1,000 | $0.17 | 60×45 100×75 160×120 320×240 800×600 |
| Websnapr | 250,000 | $0.09 | 90×70 202×152 400×300 640×480 |
| Girafa Thumbnail Service | 60,000 | $0.15 | 100×75 120×90 160×120 |
| WebThumb | 2,000 | $0.09 | 80×60 160×120 320×240 640×480 |
| WebShotsPro | 0 | $0.15 | 100×75 267×200 400×300 640×480 |
| SnapCasa | без ограничений | - | 100×75 140×105 200×150 280×210 |
| ShrinkTheWeb | 250,000 | - | 120×90 200×150 200×150 320×240 |
| Thumbalizr | 250,000 | $0.05 | 150×112 320×240 640×480 800×600 1024×768 1280×1024 |
| Artviper | 3,000 | $0.08 | любой до 800×600 |
*) – эти размеры доступны только в платном варианте.
Вроде как собрал все сервисы в одном месте, но если что-то пропустил – добавляйте в комментариях. Я рассматривал только сервисы, предоставляющие уже готовые скриншоты, которые сразу можно использовать на своих сайтах. Сервисы типа BrowserShots для серьезного применения не годятся, так как выдают скриншоты с задержкой в несколько минут и получение нескольких тысяч картинок займет слишком много времени. Да и программу писать придется, чтобы сохранять картинки.
Тем не менее, рассмотренные сервисы имеют определенные недостатки:
- Не для всех сайтов есть скриншоты, особенно это касается новых или малопосещаемых сатов. Для русскоязычных сайтов это особенно популярно, так как сервисы эти рассчитаны на англоязычную аудиторию. К тому же, по мировым меркам, посещаемость большинства .RU сайтов очень незначительная.
- Заранее неизвестно, есть ли скриншот или нет в базе. Если скриншота нет – на вашем сайте будет показывать картинка-заглушка. Отсутствующие скриншоты создаются со значительной задержкой – обычно в течение суток. Как правило, сервисы эти рассчитаны на выдачу готовых скриншотов, а не быстрое создание новых.
- Проблемы с русскоязычными сайтами – специального исследования на эту тему я не проводил, но некоторые сервисы некорректно работают с русским языком и тексты на сайтах выглядят или знаками вопроса, или в неправильной кодировке.
- Готовые скриншоты только главных страниц – если вам для каких-либо целей нужны скриншоты внутренних страниц сайтов или поддоменов – большинство сервисов вам не помогут – они работают только с главными страницами основного домена.
- Метка сервиса в бесплатном варианте – почти всегда присутствует, если вы пользуетесь фришной версией сервиса. Скриншоты без меток доступны для платных подписчиков.
- Ограниченные варианты размеров скриншотов – вам придется выбирать из готового набора размеров. К тому же, практически никто не предоставляет скриншоты больше 640×400 пикселов.
- Проблемы с показом плагинов – если на сайте активно используется Flash, Java и CSS, скриншот может неправильно показывать сайт – не все сервисы работают как реальные браузеры, так как обработка Flash и Java очень ресурсоёмкое дело.
- Неизвестна дата получения скриншота – вполне вероятно, что картинка может быть годичной (или больше) давностью – у вас нет контроля над тем, когда брать скриншот.
Недостатки эти не смертельны, и сервисами вполне можно пользоваться. Однако сейчас я хочу вам рассказать, как легко и непринужденно можно организовать свой сервис по автоматическому получению скриншотов. Особенно это будет полезно, если вам нужно всего-то несколько тысяч сайтов обработать. Например, для своего небольшого тематического каталога.
Делать скриншоты вручную – для тысяч сайтов это не вариант. А малопосещаемых русскоязычных сайтов в базах указанных сервисов, скорее всего, еще нету.
Однако есть решение. Правда, для этого нам понадобится выделенный *nix сервер или VDS. Если для вас это слишком сложно или совсем нет желания/денег связываться с юникс-серверами, можете дальше не читать.
Все решения по снятию скриншотов в Unix/Linux сводятся к запуску виртуального X сервера, в качестве которого хорошо себя зарекомендовал Xvfb, входящий во все основные стандартные дистрибутивы.
Первым делом, запускает Xvfb:
@www:~$ Xvfb :2 -screen 0 1024×768x24 -f “/usr/X11R6/lib/fonts/75koi8/,/usr/X11R6/lib/fonts/cyrillic/”
в данном примере Xvfb запущен с разрешением 1024×768, глубиной цвета 24 бит и с русскоязычными фонтами.
Делаем небольшую паузе, необходимую для старта сервера и выставляем системную переменную с параметром виртуального X сервера, чтобы графические программы (браузеры) знали, на каком виртуальном экране им стартовать:
@www:~$ sleep 10
@www:~$export DISPLAY=:2.0
Теперь все готово к запуску браузера. Все дальнейшие манипуляции сводятся к тому, в каком именно браузере вы предпочитаете создавать скриншоты. По *nix вполне работают Konqueror, Opera и Firefox. Есть даже готовые скрипты, автоматизирующие дальнейшую работу : платный khtml2png использующий KDE и Konqueror, бесплатный html2jpg, базирующийся на движке Mozilla.
Я предпочитаю Opera, так как у нее наиболее развитая командная строка. Вы можете использовать свой любимый броузер, я буду приводить примеры для Opera. Итак, запускаем браузер и сразу говорим ему, какой сайт загрузить, чтобы снять скриншот:
@www:~$ /usr/bin/opera -nomail -nosession -disableinputmethods -geometry 1024×768 -fullscreen “http://www.yandex.ru/”
Даем время, чтобы сайт полностью загрузился в браузер и делаем скриншот:
@www:~$ sleep 60
@www:~$ xwd -root -silent | xwdtopnm | pamcut -left=5 -right=997 -top=27 -bottom=722 |pnmtojpeg -quality=85 -optimize >screes/yandex.jpg
xwd делает скиншот памяти виртуального X сервера, xwdtopnm преобразует его в pnm формат, пригодный для обработки программами из стандартного пакета ImageMagick. В данном случае pamcut обрезает элементы управления браузера, и pnmtojpeg сохраняет скриншот целиком в виде JPG картинки.
Описанная процедура легко встраивается в любой скрипт на знакомом вам языке программирования. Дальше дело техники – запускаете программу, и она сама делает скриншоты нужных вам файлов.
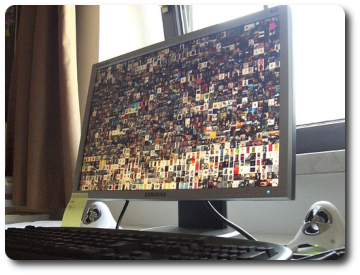
Так как скриншоты создаются полноценным браузером, то работают все плагины, Java, Javascript , CSS и прочие примочки. Картинки получаются как на экранах мониторов. Вот что у меня для Яндекса получилось:

Имея на руках оригинальные скриншоты, вы потом можете сами их автоматически изменять, как вам нравится – ресайзить, поворачивать, рисовать рамки, отбрасывать тени для красоты, ставить свой логотип или метку – в общем, насколько вашей фантазии хватит. И все это на полном автомате.
Надеюсь, вам понравилось.
________________
Интересно почитать (как сюда попась):
Анонимная регистрация домена – если не хотите, чтобы конкурента палили ваши сайты.
Замечательная программа слежения в реальном времени за деятельностью сотрудников и для контроля рабочего времени.
Для жителей Северной Пальмиры – продажа квартир в Петербурге.


Отто
Классая подборка, пасибо. Как раз таки недавно искал что то на подобие такого, только не думал что подобных сервисов так много.
Сентябрь 1st, 2008